Page format in the storefront
What are the parts of a page?
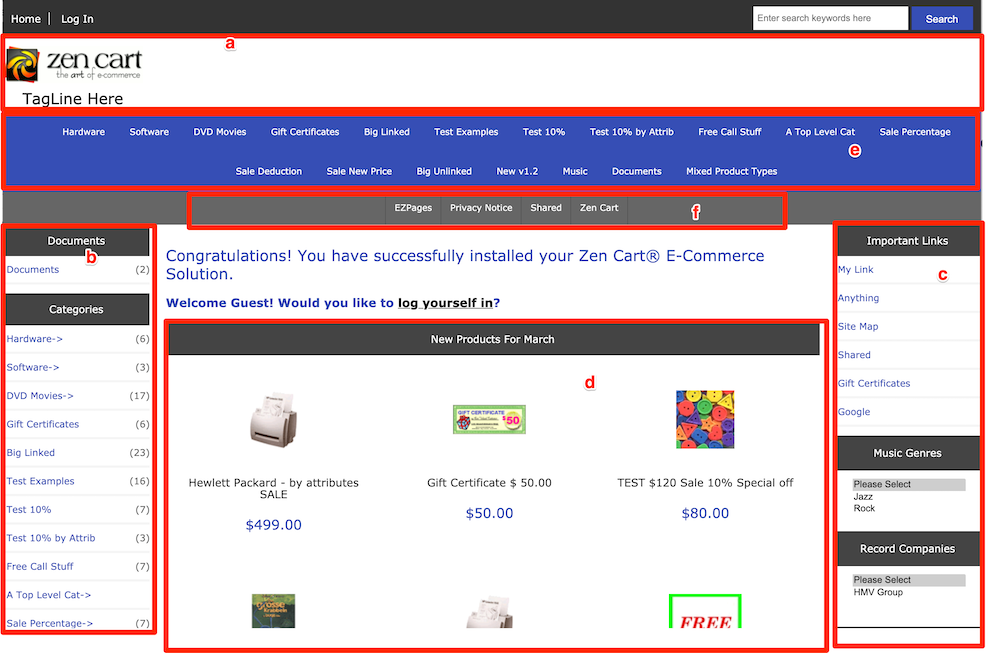
This screenshot below shows the top of a page in a Zen Cart storefront on a desktop computer.

Legend:
- a: page header
- b,c: left and right sideboxes
- d: centerbox
- e: categories tabs
- f: EZ-Pages header bar
Footer
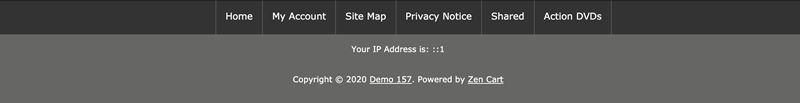
This screenshot below shows the bottom of a page in a Zen Cart storefront. The entire width of the page is taken up by the footer. The black bar at the top of the footer with links to Home, My Account, Site Map, etc is the EZ-Pages footer bar.

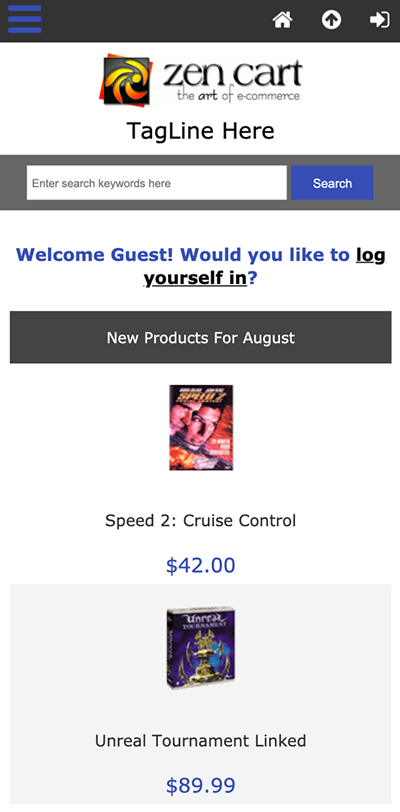
Because of the reduced screensize on a mobile device, pages look different.
Here’s the same page on a mobile phone:

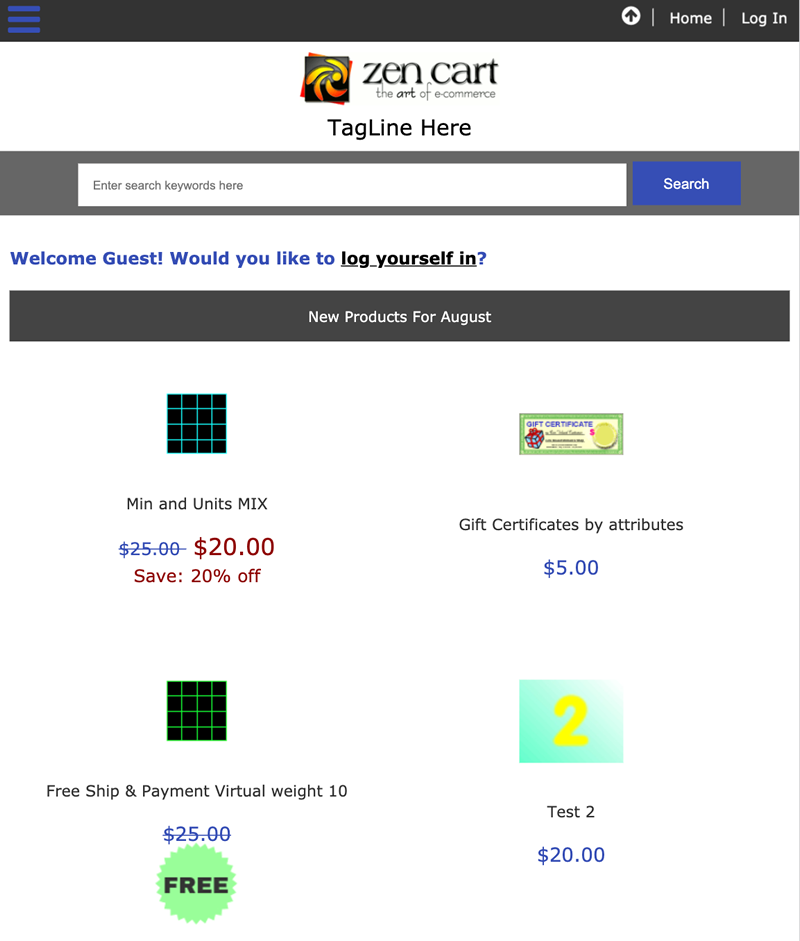
And here’s the same page on a tablet:

On those devices, the hamburger menu on the top left allows you to view additional page content.
Still have questions? Use the Search box in the upper right, or try the full list of FAQs. If you can't find it there, head over to the
Zen Cart support forum
and ask there in the appropriate subforum.
In your post, please include your Zen Cart and PHP versions, and a link to your site.
Is there an error or omission on this page? Please post to General Questions on the support forum. Or, if you'd like to open a pull request, just review the guidelines and get started.
You can even PR right here.
Last modified October 27, 2022 by Scott C Wilson (39eb30f).