Pagination in Zen Cart
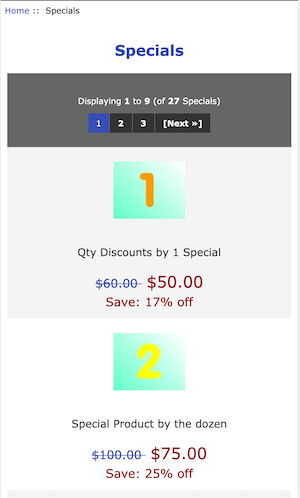
When a listing page is created, the results are shown in paginated blocks, with navigation between blocks of results. For example, here’s the Specials page on a mobile device.

In this screenshot, there are 27 specials, which are displayed in groups of 9. The navigation controls (Next and Previous links) may be shown at the top, bottom or both places.
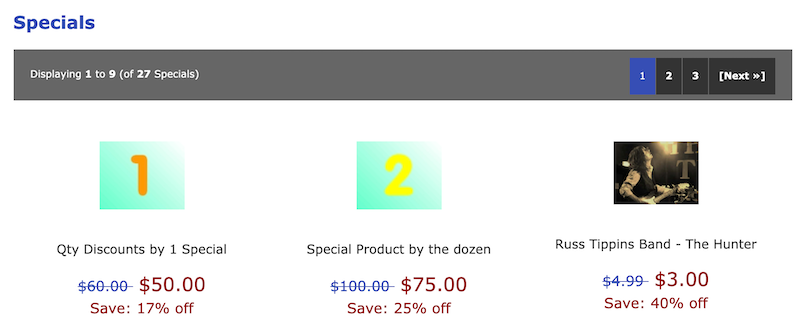
The desktop display is similar, but because a desktop screen is wider, more products per row can be shown.

Pagination controls are provided in the Zen Cart admin on the page Admin > Configuration > Maximum Values. Note that names of these settings changed in Zen Cart 1.5.8.
| Page Name | Pre-1.5.8 | 1.5.8 and above |
|---|---|---|
| Specials | Products on Special | Products on Special Page |
| New Products | New Products Listing- Number Per Page | New Products Page |
| Featured Products | Maximum Display of Featured Products Page | Featured Products Page |
| Index Listing | Products Listing- Number Per Page | Products Listing Page |
| All Products | Maximum Display of Products All Page | All Products Page |
Note that the Advanced Search Results also uses the setting from the Index listing.
The behavior and appearance of the Next and Previous navigation links is controlled using settings on the Admin > Configuration > Product Info page.
And since these are template elements, they can be styled. For example, here’s another template’s interpretation of the navigation: